ABOUT US
未来をデザインする
私たちの考えるクリエイティブは、装飾ではなく“課題解決の設計”です。対話を通じて前提を問い直し、目的・顧客・提供価値を明確化。クライアントとその顧客の心にある、まだ言葉になっていない想いを具現化します。デザインとプロモーションを統合し、体験価値を高めることで事業を前進させる——成果に結びつく創造を、8STANCEは徹底します。
さらに私たちは、短期的な課題解決だけでなく、持続的なブランド価値の向上と長期的な成長戦略までを視野に入れ、企業にとっての“未来の可能性”を共に設計するパートナーであり続けます。
BRANDING
ブランド価値を可視化し、共感を創出する
私たちのブランディングは、企業・製品・サービスの本質と、対象顧客のインサイトを深く理解することから始まります。価値提案を精緻化し、言語とビジュアルを一貫させて正しく伝達。的確な表現で差別化を実現し、長期的な顧客獲得とブランドロイヤリティ向上を同時に推進します。事業全体の持続的成長を支える“核”を、確かな設計でつくります。
OUR EDGE
デザインと事業成長をつなぐ統合的視点
私の強みは、デザイン実務と経営視点を統合し、成果へ直結させる設計ができることです。Web・グラフィック・動画を横断しつつ、徹底したヒアリングで事業課題を特定。情報設計、VI、コピー、運用まで一気通貫で構築し、短期の施策効果と中長期のブランド形成を両立します。感性と論理の両輪で、意思決定を前に進めるクリエイティブを提供します。
SERVICE

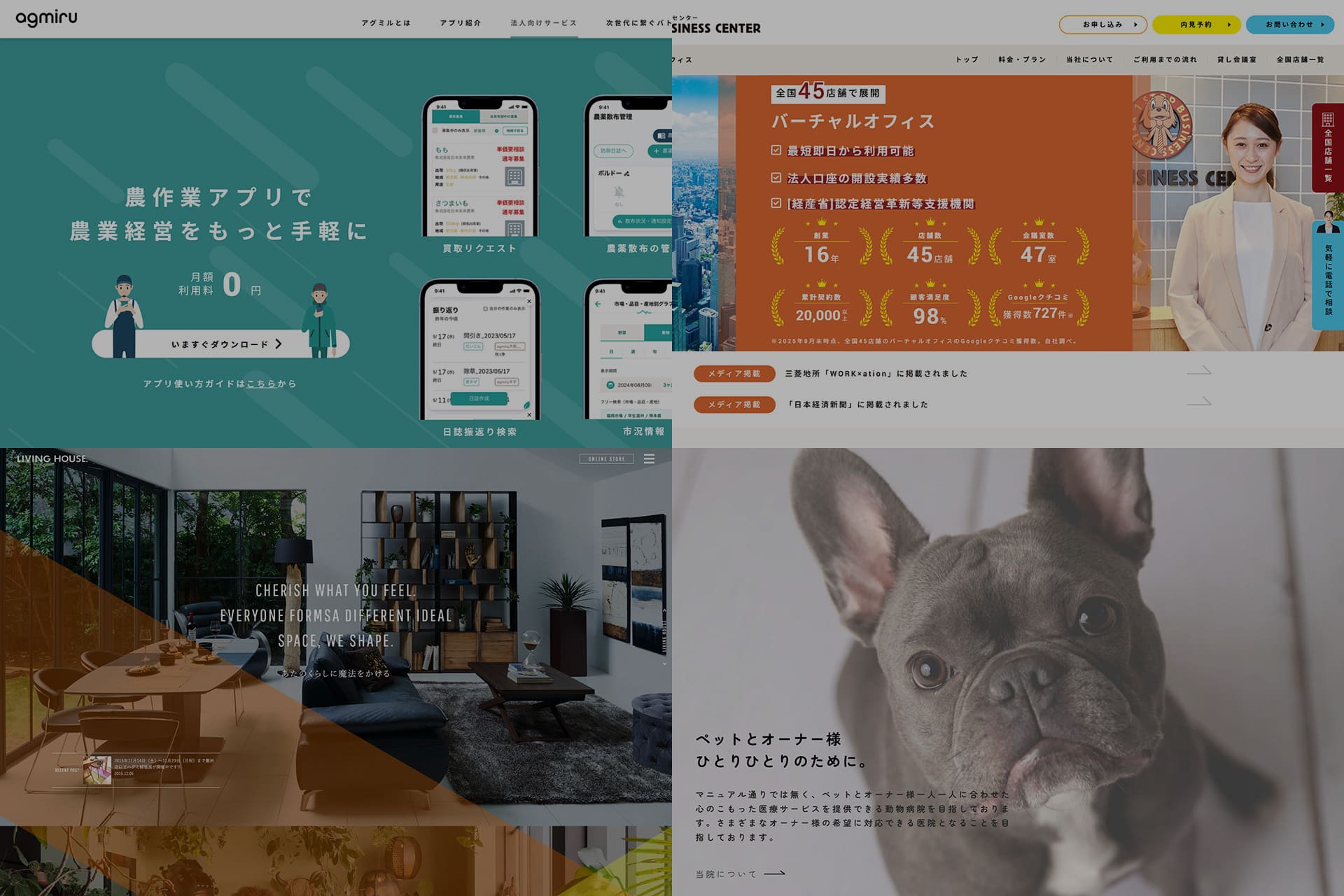
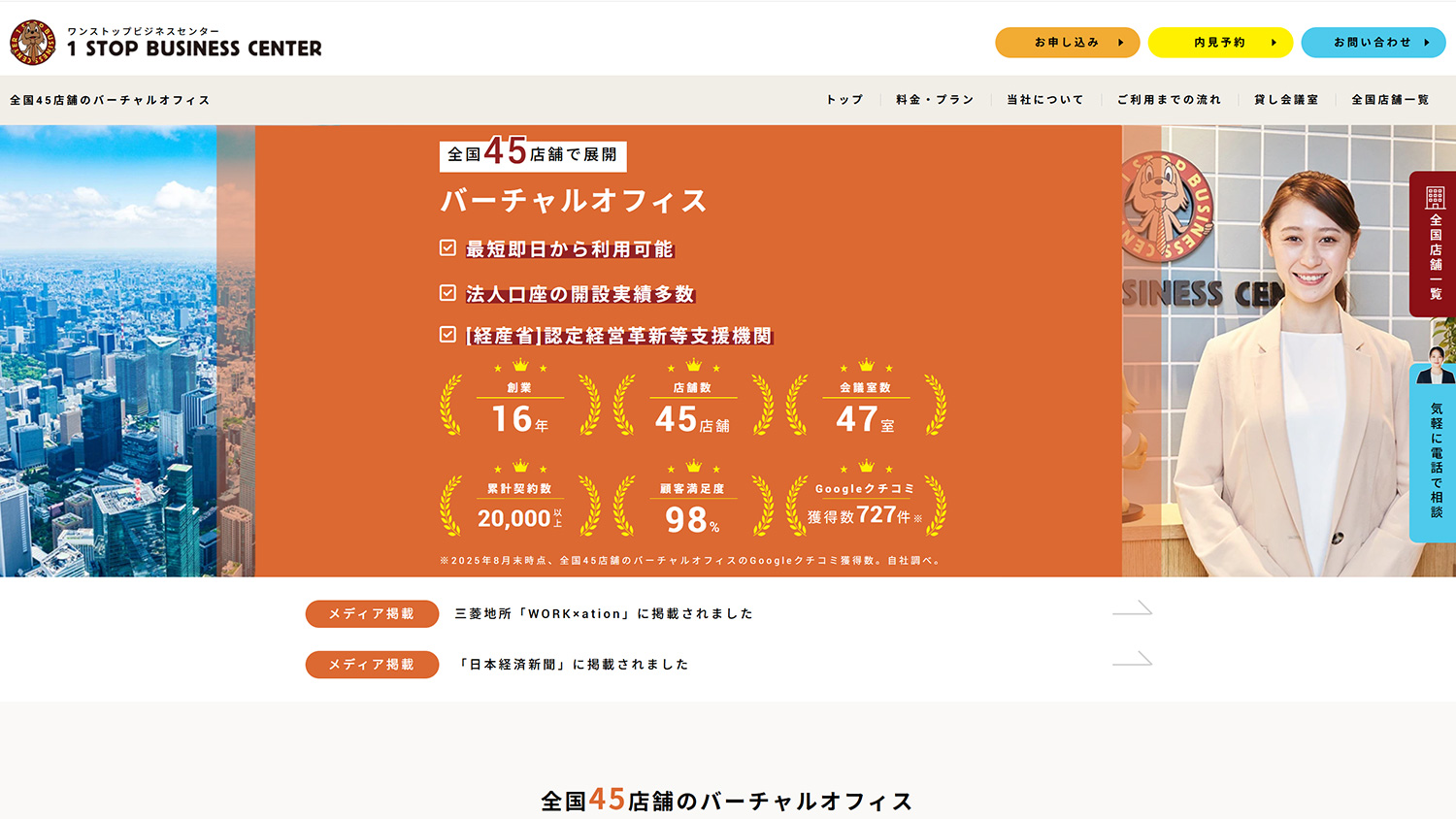
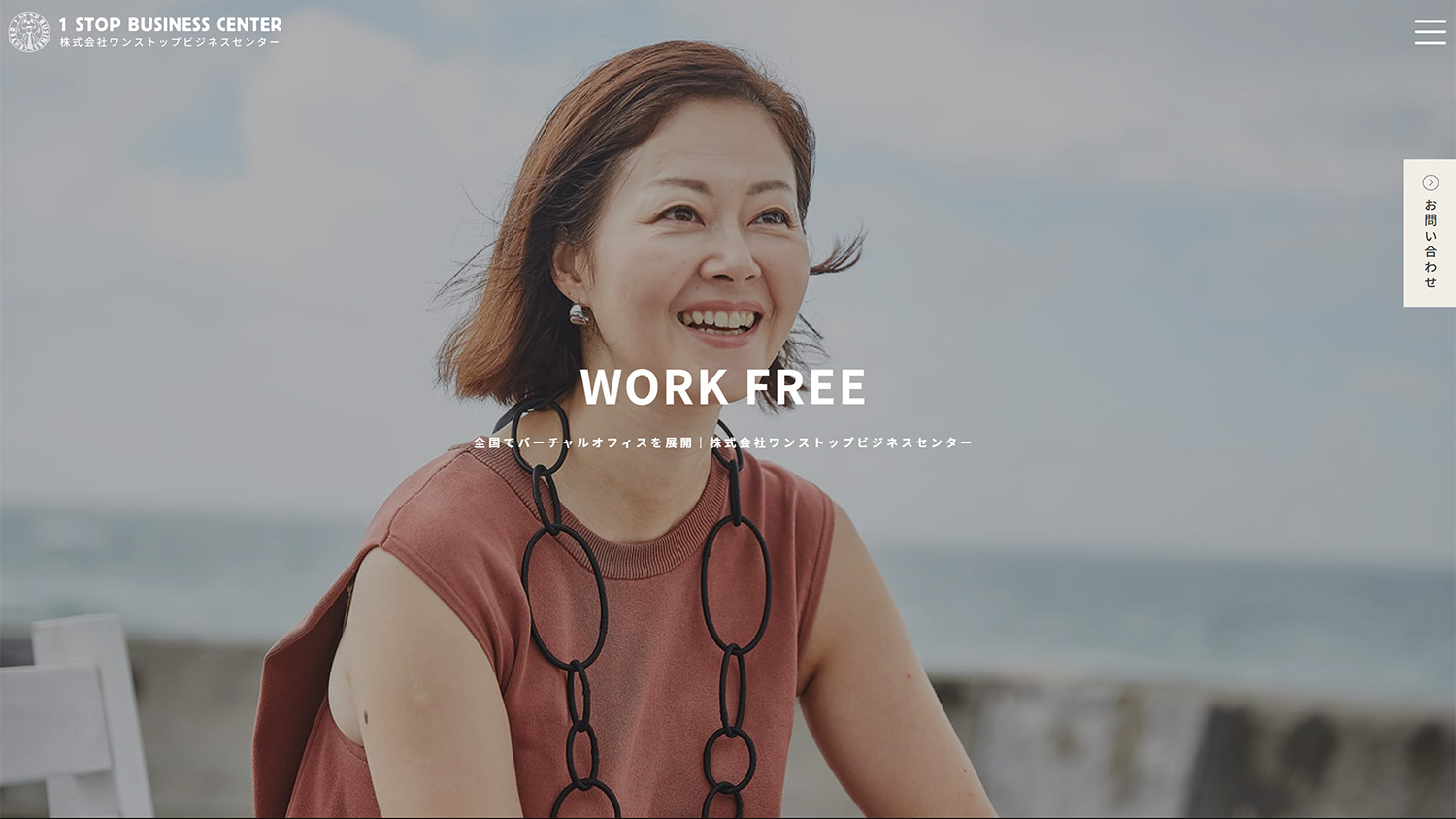
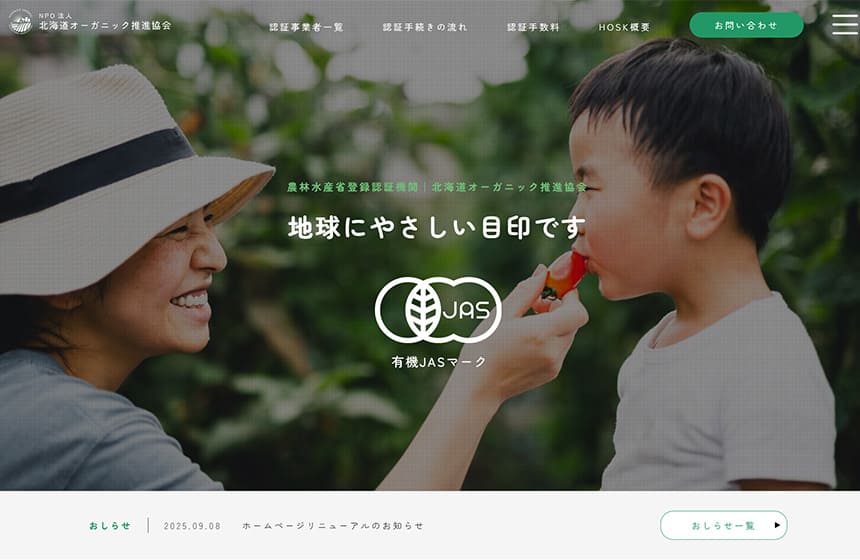
WEBデザイン
企業ブランディングの提案力と徹底ヒアリングで、業界特性に最適化したサイトを設計。戦略・情報設計・UI/UX・CMS運用まで一貫対応し、集客からCVまで“成果に効く”Web体験を実現します。

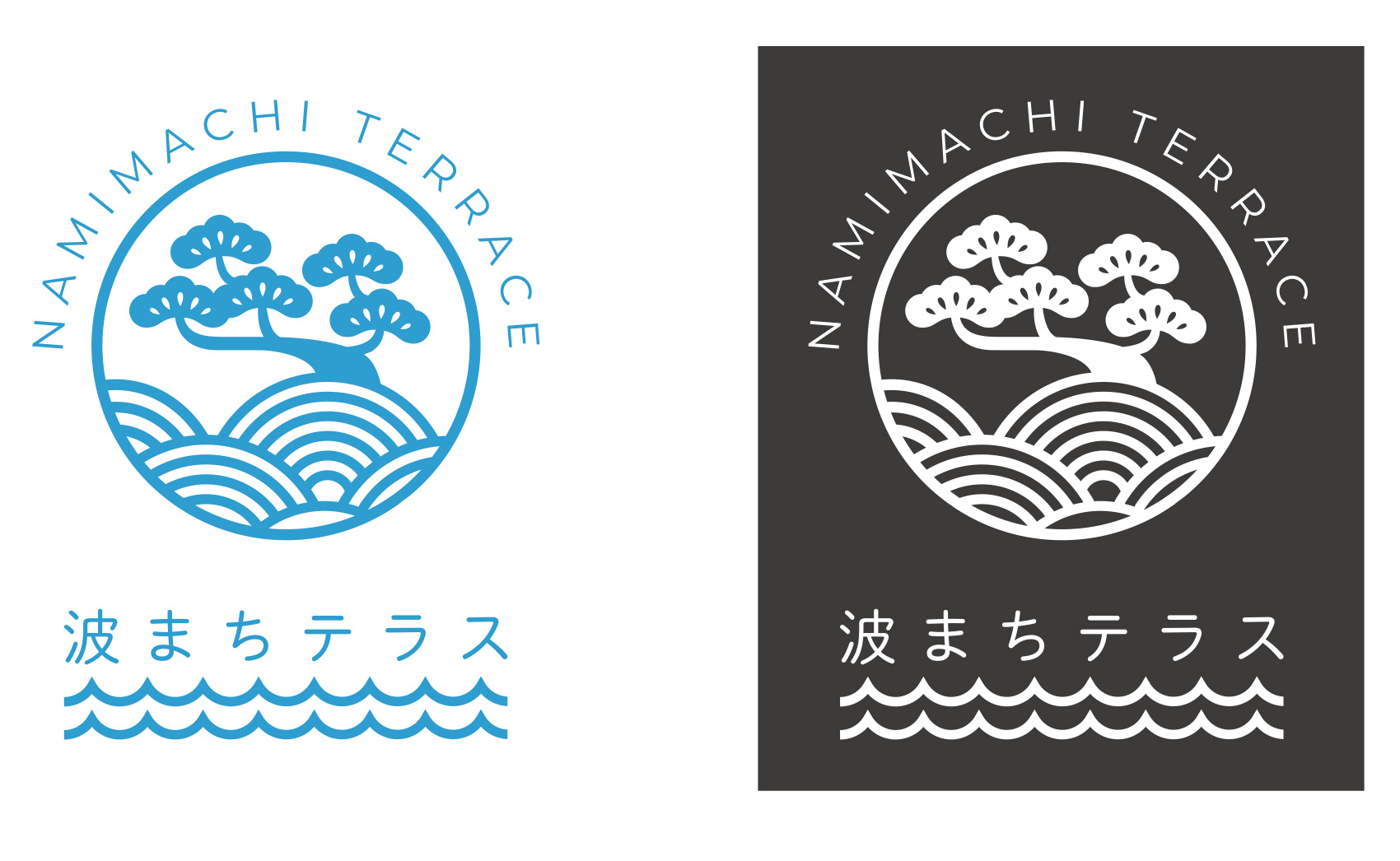
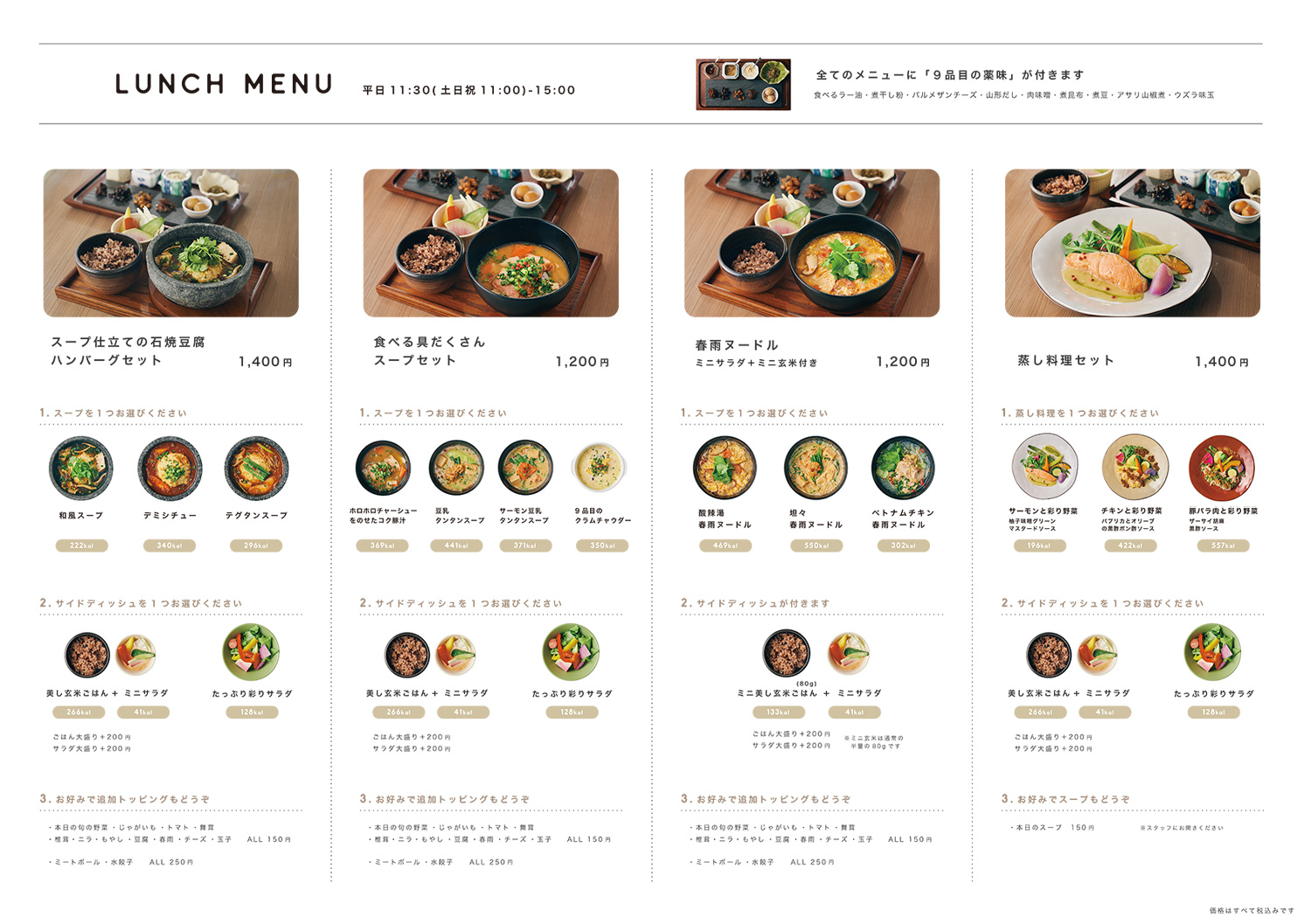
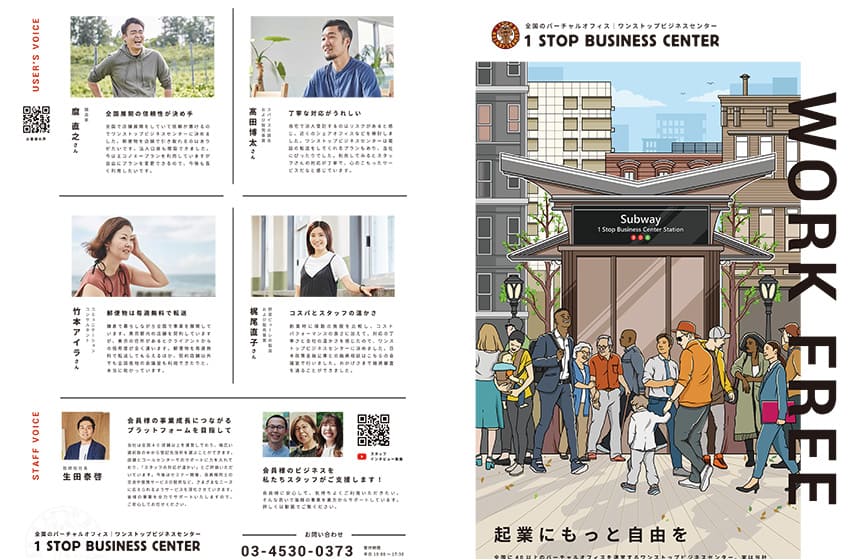
グラフィックデザイン
ロゴ、VI、名刺、パンフレット、広告まで。訴求ポイントを構造化し、印象と可読性を両立。統一感あるビジュアルで認知拡大と選好形成を支援し、ブランド価値を確実に可視化します。

動画制作
インタビューを核にしたプロモーションからSNSショートまで。企画・撮影・編集・運用最適化を通じ、要点を端的に伝達。エンゲージメントとCVを高め、伝わるストーリーを設計します。

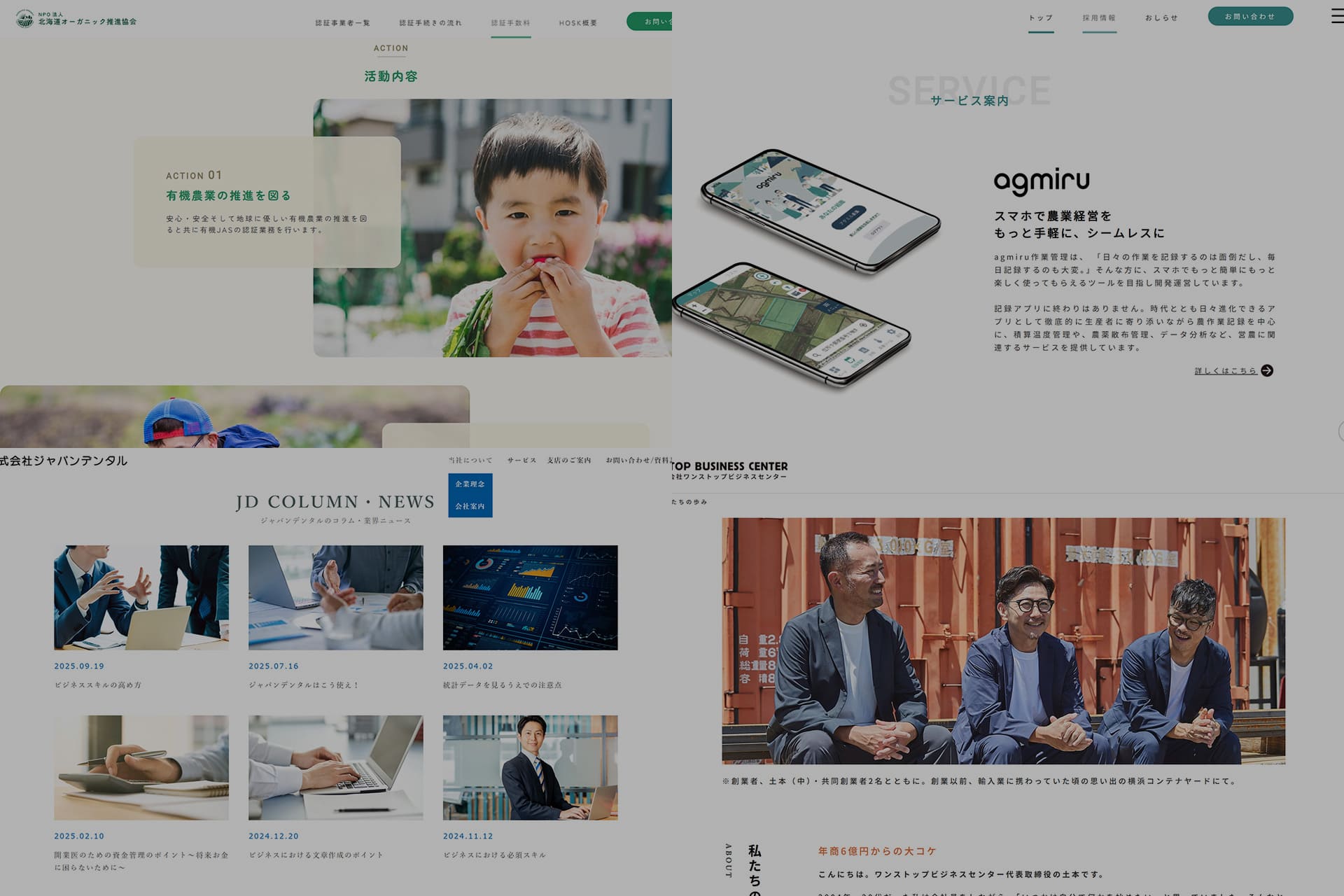
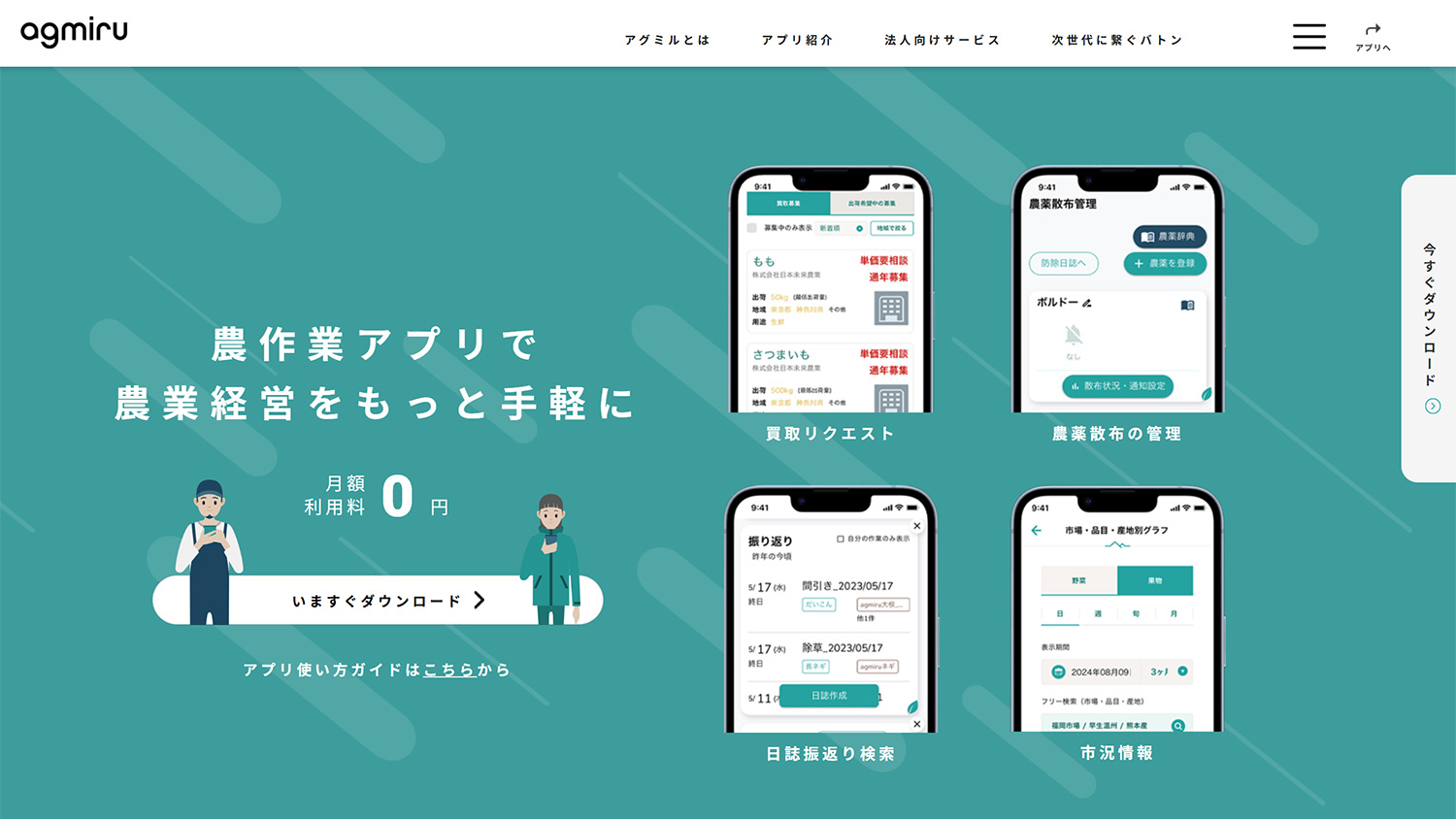
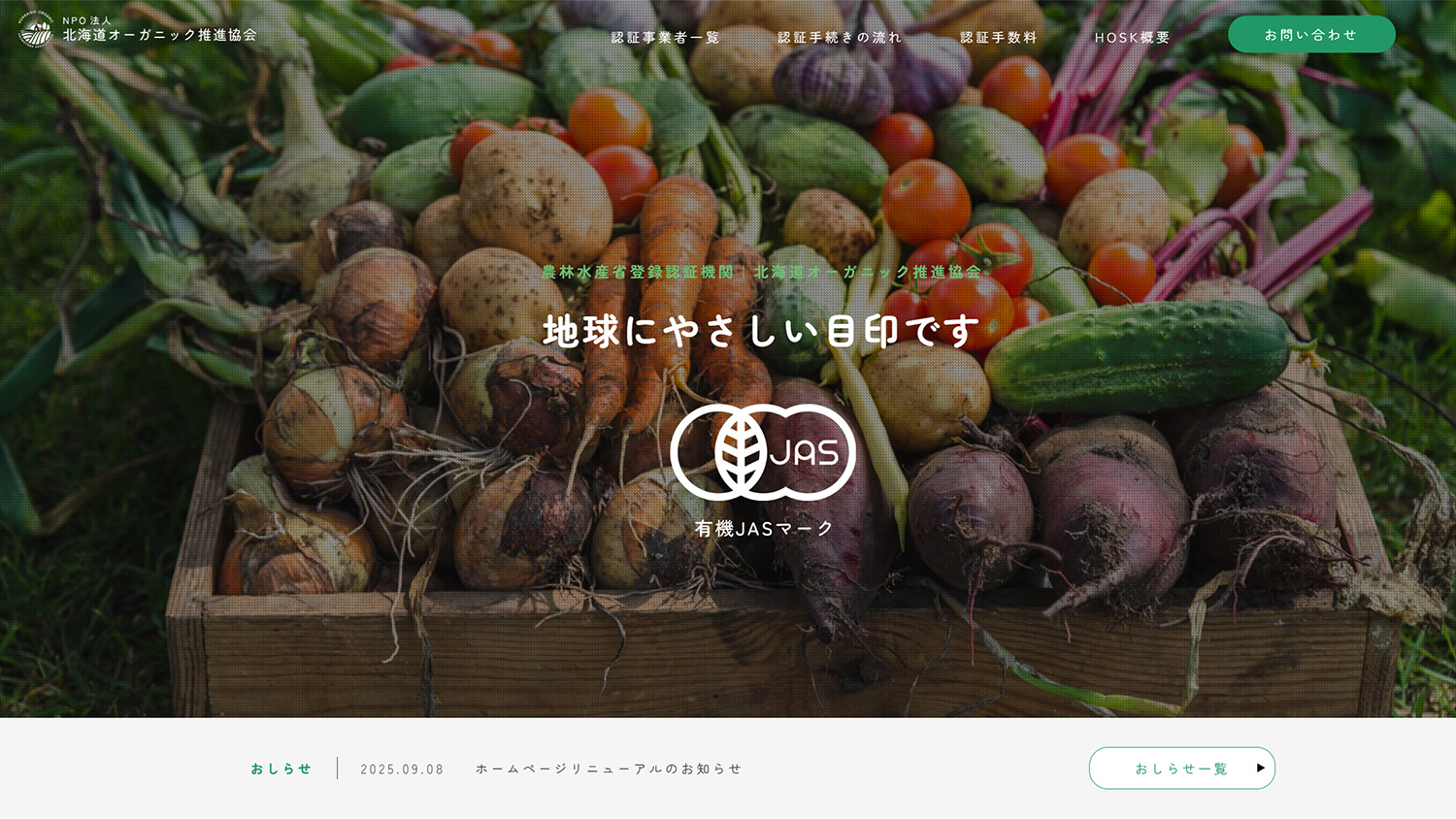
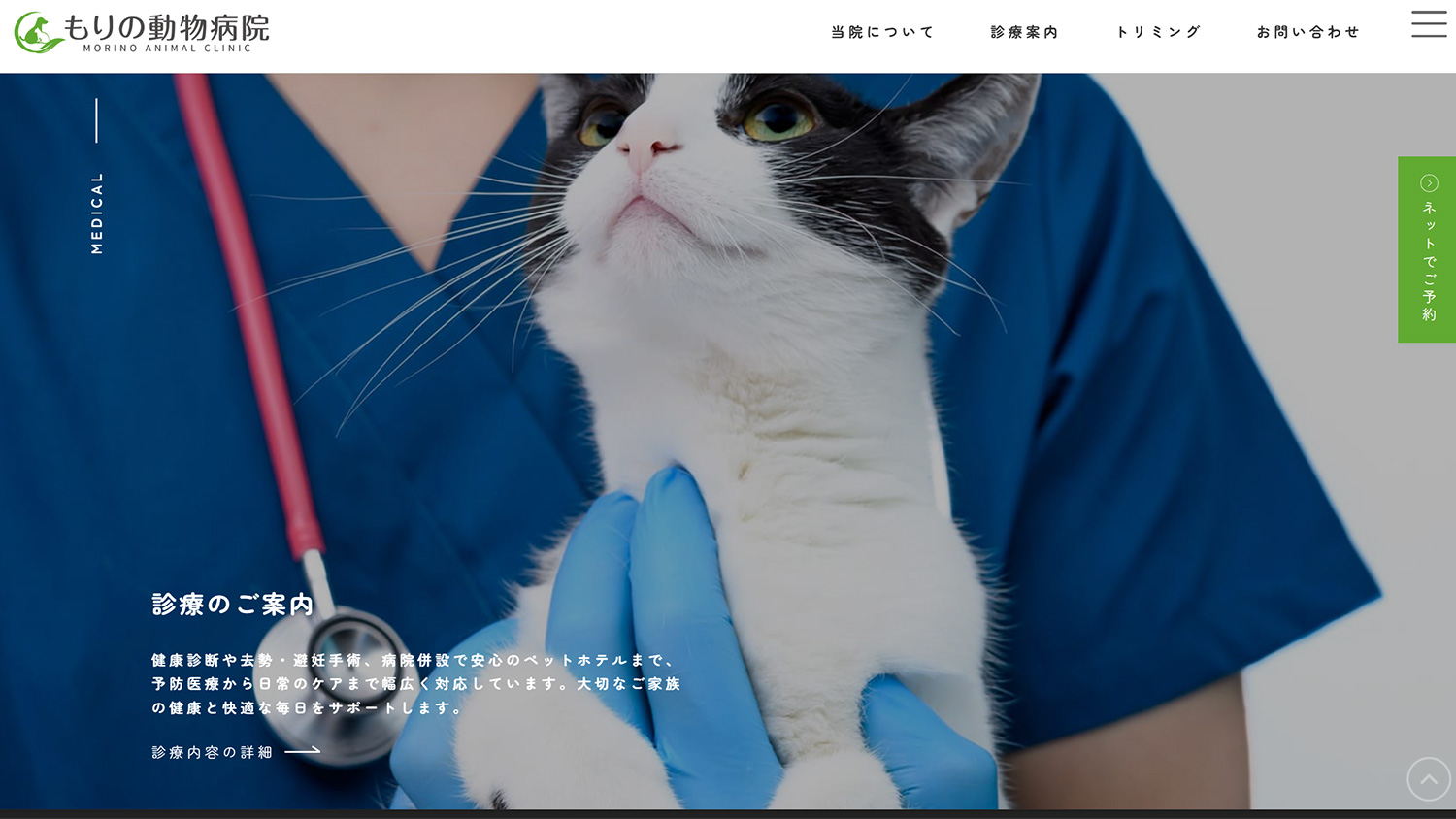
WORKS
8STANCE

代表取締役
デザイナー/ディレクター
八代 有史
私たちが掲げる「良いデザイン」とは、単なる美しさではなく、成果へ直結する仕組みづくりです。デザインは装飾ではなく、事業を推進するための“戦略的資産”であり、企業の成長に不可欠な基盤と考えています。課題の発見から解決策の提示、そして継続的な改善までを含めて伴走することこそが私たちの役割です。8STANCEという名の通り、私たちが大切にする8つのスタンスをご紹介します。
01明確性(Clarity)
誰が、何を、なぜ発信するのか。情報の意図を一目で理解できるデザインを追求します。02目的性(Purpose)
誰が、何を、なぜ発信するのか。情報の意図を一目で理解できるデザインを追求します。03共創(Co-Creation)
クライアントとの対話を出発点とし、「共に創り上げる」プロセスを重視します。04機能美(Functional)
デザイン性と機能性は相反しません。美しさと使いやすさを同時に実現します。05課題解決(Solution)
デザインは装飾だけではなく課題解決。成果につながるアウトプットを提供します。06成長志向(Growth)
短期施策ではなく、中長期的なブランド価値向上と事業成長を見据えた設計を行います。07 柔軟性(Flexibility)
時代や市場の合わせ、表現や技術をアップデートし続ける柔軟な姿勢を持ちます。08 信念(Belief)
「良いデザインは必ず成果を生む」という信念のもと、真摯に制作へ向き合います。